Embed Visier With Distributed Access
Learn how to embed specific Visier rooms in your solution.
Overview
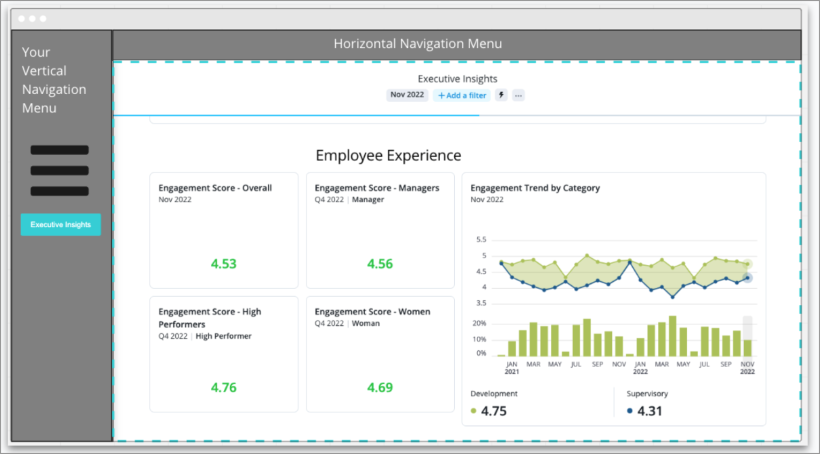
You can embed selected Visier rooms in your solution using hidden iframes. For example, you can connect your hidden iframe to a button on your navigation bar to open a Visier room, such as a specific analysis, as shown in the following screenshot.

The distributed access embedding method allows you to design the analytic experience for your users by directing them straight to an analysis or Visier room and removing all concept of navigation in Visier. You can pick and choose each of the analyses or Visier rooms to display in your application. You can manage navigation with the same link you would use for the click-through link by passing in the target URL. For more information, see "Redirect users into your application" in Embed the Full Visier Application.
This method is almost identical to the full application embedding process. For more information about the embedding process, see Embed the Full Visier Application.
The difference between distributed access and full application embedding is that in distributed access, you can put part of the Visier application into your application. For example, let's say you want your users to access an Employee Experience analysis. You can put an iframe with the Employee Experience analysis URL in one of your webpages or on your navigation bar for your users to view and interact with. Users cannot navigate inside Visier; they will only see the room you want them to see. In full application embedding, you are embedding the full Visier application with multiple Visier rooms that your users can navigate between.
Note: We recommend that you only use a single instance of the sdk.v2.js file. The SDK is designed to handle a single instance, so using multiple instances may lead to unexpected results. With a single instance, you’ll get the best performance because the SDK only initializes once. Plus, you only have to manage a single session which makes usage tracking easier.
