Embed a Visualization
You can embed a visualization from a Visier analysis into your own web application or web portal.
Who can use this feature?
Users with the following:
- Permission capability: Embed Analytic Content
Not sure if you have this feature or capability? Reach out to your administrator.
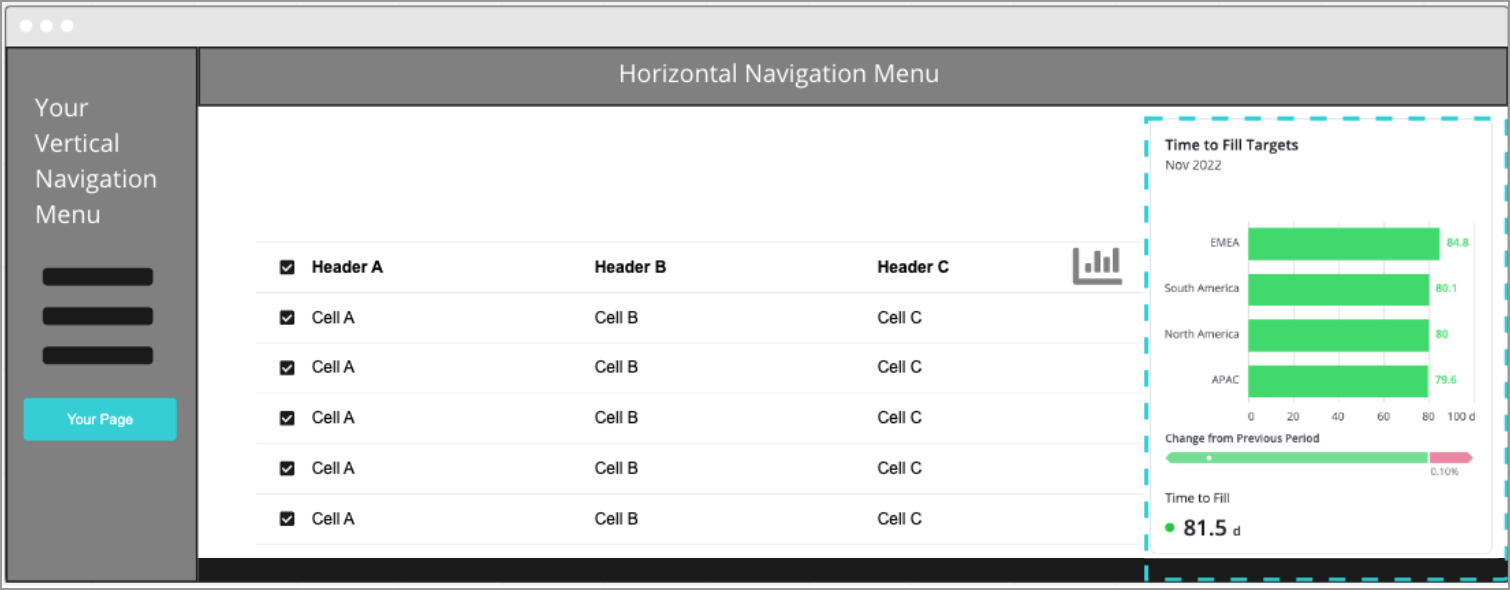
This feature enables you to view a visualization within the context of your day-to-day work with the correct data security context, as shown next.

Users only see embedded visualizations if they have access to Visier. If required, you can enable automated user provisioning to ensure users have access to Visier. For more information, see Auto Provisioning.
Note:
- To enable this feature, contact Visier Technical Support.
- Work with your tenant administrator, IT administrator, and/or development team to ensure the following prerequisites are completed to enable this feature.
- Before embedding Visier in your application, review Visier's Supported Browsers and System Requirements.
Embed a visualization from an analysis
Prerequisites: To complete this task, you must:
- Enable single sign-on prior to embedding a visualization within your trusted domain. This ensures that users are authorized to view data within the visualization. For more information, see Set Up Single Sign-On.
- Ensure that only trusted domains can embed Visier visualizations. You must list the domains (web addresses) of the applications that will be hosting the embedded visualization. Creating a list of trusted domains such as a production domain will ensure that unauthorized clients cannot access sensitive data. To ensure security, only HTTPS domains are allowed. For more information, see Add Your Domain to the Embeddable Domains List.
- Confirm that the Embed Analytic Content capability or an administrator capability is assigned to your user. For more information, see Capabilities List and Assign Permissions to a User.
- Make the analysis that contains the visualization publicly available in your production tenant. You cannot embed an analysis that only exists in a draft project. For more information about projects, see Projects.
- In your Chrome browser, turn off Bypass for network. To turn off Bypass for network, open Chrome DevTools and navigate to Application > Service Workers, then turn off Bypass for network. If turned on, Bypass for network prevents you from embedding Visier in your application, so be sure to turn it off before embedding.
To embed a visualization in your application or web portal, the visualization must be part of a user-created or a Visier-provided guidebook analysis. Visualizations are embedded as rasterized images, which are pixelated images with height and width values. Rasterized images are not interactive.
Note: This capability is currently limited to embed only the first visualization that is displayed within an analysis. To embed multiple visualizations, you must create multiple analyses.
- Navigate to an analysis. There are two ways to navigate to an analysis:
- If you created the analysis and have the Embed Analytic Content capability:
- Open the solution experience and, on the navigation bar, click Analyses
 .
. - Select the analysis you created that contains the visualization you want to embed in your application or web portal. The first visualization displayed in the analysis will be embedded in your target environment.
- In the upper-right corner, click the More items button
 > Embed Analysis.
> Embed Analysis.
- Open the solution experience and, on the navigation bar, click Analyses
- If you are embedding a visualization from a Visier-created analysis and have an administrator capability:
- Open a project and navigate to Model > Analyses.
- In the list of analyses, hover over the analysis and click the Embed button
 . The first visualization displayed in the analysis will be embedded in your target environment.
. The first visualization displayed in the analysis will be embedded in your target environment.
- If you created the analysis and have the Embed Analytic Content capability:
- Optional: In the Embed Content dialog, in Analysis ID, click Copy to copy the analysis's unique identifier. This is the same ID as contentId in the code snippet and can be used to embed the analysis.
- In the Embed Content dialog, copy the code snippet in the dialog, and then click Confirm.
- Provide the code snippet to your development team or navigate to your tool to integrate the snippet within your embedding code.
- Paste the code snippet.
Note:
- Check that the correct visierURL is used in the code snippet. This URL must handle the automatic login workflow that triggers a SAML authentication request when loading the embedded visual. For more information, see Set Up Single Sign-On.
We recommend that you only use a single instance of the sdk.v2.js file. The SDK is designed to handle a single instance, so using multiple instances may lead to unexpected results. With a single instance, you’ll get the best performance because the SDK only initializes once. Plus, you only have to manage a single session which makes usage tracking easier.
- The code snippet provides the minimum amount of code required to embed the visual. In addition to the code snippet, you can specify a few other options to customize the embedded visualization. For more information, see visierConfig fields below.
- Change the field containerId: "ENTER_CONTAINER_ID" in your portal to the container where you want the analysis to appear.
Result: Anyone within your organization will be able to view the relevant visualization data with the correct user data security context.
<!doctype html>
<html lang="en">
<head>
<title>Embed Chart </title>
<script>
// Declare the visierConfig
const visierConfig = {
visierUrl: "https://example.visier.com/hr",
idpUrl: "https://idp.example.com" // The idpUrl must point to the endpoint that automatically posts a SAML assertion to Visier.
};
// Add a script element pointing to the SDK and make its public functions available.
(function (w, d, t, s, c, v, e, x) {
w['VisierEmbedder'] = v;
w[v] = w[v] || function () {
(w[v].q = w[v].q || []).push(arguments)
};
if (!d.getElementById(s)) {
// Add the script if it was not already added before.
e = d.createElement(t);
x = d.getElementsByTagName(t)[0];
e.id = s;
e.async = true;
// check loginUrl for legacy implementations
e.src = c.visierUrl ? c.visierUrl + s : (c.loginUrl ? c.loginUrl.split("/auth/embedded")[0] + s : s);
x.parentNode.insertBefore(e, x);
}
})(window, document, 'script', '/assets/embedded/webAssets/sdk.v2.js', visierConfig, 'visier');
// Bootstrap the SDK with the visierConfig.
visier('bootstrap', visierConfig, function(app) {
app.embedCharts([
{
contentId: "00000000-0000-0000-0000-000000000000",
containerId: "chart-container"
}
]);
});
</script>
</head>
<body>
...
</body>
</html>visierConfig fields
The following fields in the visierConfig code snippet allow you to configure how each embedded visualization is displayed in your application or web portal.
| Field | Description | Type | Required | Notes | |
|---|---|---|---|---|---|
| visierUrl | The URL that handles the automatic login workflow that triggers a SAML authentication request when loading the embedded visual. Visier uses this URL to download the sdk.v2.js file. |
string |
Required |
|
|
|
loginUrl (Deprecated) |
The URL that handles the automatic login workflow that triggers a SAML authentication request when loading the embedded visual. | string | Required | Deprecated. Use visierUrl. |
|
| idpUrl |
The IdP URL that handles hidden sessions. |
string | Optional | ||
|
requestTimeout
|
The amount of time in milliseconds that Visier will wait while processing a request before stopping the request. If the default timeout of 10000 milliseconds (10 seconds) is too short, use this field to define a longer timeout time. |
number |
Optional |
Default is timeout after 10000 milliseconds. |
|
|
startSession |
If true, the API authenticates immediately in the bootstrap call. |
Boolean |
Optional |
Default is false. |
|
| charts | An array containing the visualizations to embed. | array of objects | Required | Define multiple objects to embed multiple visualizations. | |
| contentId | The unique identifier of the analysis. | string | Required | This is automatically included in the visual's code snippet or you can copy the Analysis ID at the top of the Embed Content dialog. | |
| containerId | The container where you want the visualization to appear. | string | Required | This is a container in your code. | |
| width |
The width in pixels of the rasterized image. Caution: Do not set a dynamic width. This will break the caching. |
number | Optional | If you do not define width, the default is a large visualization. |
|
| height | The height in pixels of the rasterized image. | number | Optional | If you set width, height is not required. If width is not set, height defines how to shrink or grow the rasterized image. |
|
Event handling
Visier's embedded APIs emit events, each of which emit a message with a message code, a localized string describing the code, and the source of the message. You can set up handlers to listen to each event type, and target specific embedded visualizations using the source field that's returned in the message.
The following examples illustrate different event handling options available to you.
- For chart failures, you can listen on error events and hide the visualization because it will likely be empty on failure.
- For charts taking time to load, you can listen on info events and hide the chart until a EMBEDDED_CHART_RENDERED message is emitted.
You can create event handlers to listen to the iframe events with the function on with the visier function, as shown next.
visier('on', eventName, handlerFn);
Note:
- eventName is one of info, error, session, or debug.
- handlerFn is the event handler function that takes in an emitted event as an input parameter. This should be the name of your event handler function; it does not have to read handlerFn. The emitted event has the following message structure:Copy
interface EventMessage {
code: string;
message: string;
source: string;
}
Events
Info event type
Info is an informational event, such as if the visualization is rendered. The following table defines the possible info messages.
| Message | Description |
|---|---|
| EMBEDDED_CHART_READY_FOR_FILTERS | The embedded chart is ready to accept dynamic context filters. |
|
EMBEDDED_CHART_RENDERED |
The embedded chart has finished rendering. |
|
VISIER_APP_LOADED |
The embedded application loaded successfully. You can use this event to keep track of whether the app is already loaded to prevent loading more than once. |
Error event type
Error is an error event for failures that prevent the app or embedded visualization from continuing, such as incorrect configurations. The following table defines the possible error messages.
| Message | Description |
|---|---|
| CANNOT_FIND_ANALYSIS | The given analysis could not be found. The ID may be invalid, it may have been deleted, or the user does not have access. |
| CANNOT_FIND_CONTENT | Could not find a valid visual in the provided analysis for embedding. |
|
CHART_DATA_ERROR |
Chart data was not present or incorrect type was found. |
|
CONFIG_INVALID |
Chart config is invalid. The chart field in the config should be an array of objects. |
|
CONTAINER_MISSING |
The container to embed the content in cannot be found. |
|
FILTERS_NOT_DEFINED |
No filters were defined when invoking dynamic filters. |
|
INVALID_APP_URL |
Either an invalid URL was passed to the |
|
INVALID_COMMAND |
Cannot embed content. Feature flag disabled. |
|
INVALID_FILTER_MEMBER |
No driving analytic object found. |
|
SW_LOADING_TIMEOUT |
These timeout errors emit if there are unexpected issues with the authentication set up or if the set up took longer than expected, such as due to network latency. Possible causes include:
|
|
UNSUPPORTED_FILTER_TYPE |
An invalid filter was found. The filter syntax may be incorrect. |
|
VISIER_APP_DOWN |
When Visier is unavailable, render and log an error message. |
Session event type
Session is an event that is emitted during stages of session management, such as when the platform is attempting to establish a session. The following table defines the possible session messages.
| Message | Description |
|---|---|
| AUTO_LOGIN_FAILED |
Failed to authenticate the user. Scenarios in which this message may be emitted include, but are not limited to:
|
| SESSION_ERROR |
Represents a blocked user flow. Scenarios in which this message may be emitted include, but are not limited to:
|
|
SESSION_ESTABLISHED |
This message is emitted once an authenticated session has been established with Visier for the current user. We recommend starting a background process to keep the Visier session alive on a regular interval after the session has been established. |
|
USER_AUTO_PROVISION_FAILED |
Represents a blocked user flow. The user doesn't exist in Visier and a new Visier user couldn't be created for the current user. Auto provisioning must be enabled. For more information, refer to the message. |
|
USER_AUTO_PROVISION_SUCCESS |
This message is emitted when a new Visier user is created automatically for the current user. Auto provisioning must be enabled in your Visier tenant and it must be the first time this user is using Visier. |
|
VISIER_SESSION_ALIVE |
These events are emitted when the user is active in the Visier application. This allows the parent application to keep its own user session alive when the user is active in Visier but not in the parent application. By default, these messages are emitted once every five minutes, but this can be configured in your Visier tenant under Embedded App Config. |
|
VISIER_SESSION_EXPIRED |
If the user is active in the parent application but not in Visier, the user's session in Visier can expire. Note: Sending the Visier application iframe To create a new session in the background, call Alternatively, call |
Debug event type
Debug is an event that emits debugging information, including a unique code and time stamp for when the event occurred.
A majority of Visier's embedding logic occurs in the web client, unseen and untracked. You can use debug events to facilitate the debugging process with Visier. If you encounter unexpected errors that you can't resolve, you can reproduce the issue with these debug events logged to your browser Console and then share a copy of the Console logs with Visier Technical Support. You can optionally share the the HAR file from the Network tab as well.
Navigate event type
Navigate is an event that emits internal and external routing information, such as if a user navigates from Guidebooks to Analyses. The following table defines the possible navigate messages.
| Message | Description |
|---|---|
| NAVIGATE_EXTERNAL |
Indicates navigation from one application to another. |
|
NAVIGATE_INTERNAL |
Indicates navigation within Visier; for example, from Guidebooks to Analyses. |
SDK file history
Review the latest changes to the sdk.v2.js file.
|
Last updated date |
Changes |
|---|---|
|
April 16, 2025 |
New |
|
August 7, 2024 |
Added support for embedding multiple full application iframes on the same page. This change includes:
|
|
January 10, 2024 |
Because Google is deprecating third-party cookies, we updated sdk.js to sdk.v2.js. V2 ensures a more resilient integration framework by minimizing dependencies on browsers like Chrome. Failing to adopt these changes will result in users being unable to access analytics in Visier where you've embedded it in your applications. Google's grace period allows transitioning away from third-party cookies until June 30, 2024. This means you have until June 30, 2024 to transition to sdk.v2.js. |
